The “Hello, World!” program #
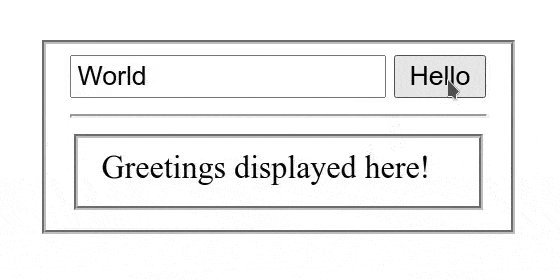
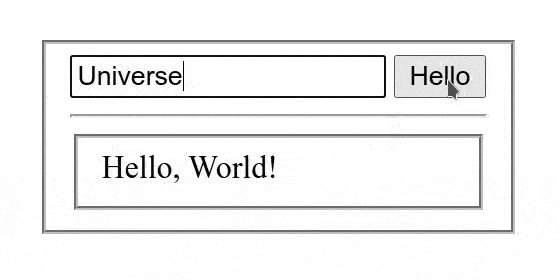
Below the source code for the different available languages of the famous “Hello, World!” program made with the Atlas toolkit, which looks like this:

Note that some HTML code is embedded in the source code for practical reasons; it may be a better practice to put this code in a dedicated file.
Click on the language of your choice:
import info.q37.atlas.*;
class Hello extends Atlas {
private static String BODY =
"<fieldset>" +
" <input id=\"Input\" xdh:onevent=\"Submit\" value=\"World\"/>" +
" <button xdh:onevent=\"Submit\">Hello</button>" +
" <hr/>" +
" <fieldset>" +
" <output id=\"Output\">Greetings displayed here!</output>" +
" </fieldset>" +
"</fieldset>";
@Override
public void handle(String action, String id)
{
switch(action) {
case "":
dom.inner("", BODY);
break;
case "Submit":
String name = dom.getValue("Input");
dom.begin("Output", "<div>Hello, " + name + "!</div>");
dom.setValue("Input", "" );
break;
}
dom.focus("Input");
}
public static void main(String[] args)
{
launch(() -> new Hello());
}
}
Installation and more examples: https://github.com/epeios-q37/atlas-java/.
const atlastk = require('atlastk');
const BODY = `
<fieldset>
<input id="Input" xdh:onevent="Submit" value="World"/>
<button xdh:onevent="Submit">Hello</button>
<hr/>
<fieldset>
<output id="Output">Greetings displayed here!</output>
</fieldset>
</fieldset>
`;
const CALLBACKS = {
"": (dom, id) => dom.inner("", BODY,
() => dom.focus("Input")),
"Submit": (dom, id) => dom.getValue("Input",
(name) => dom.begin("Output", "<div>Hello, " + name + "!</div>",
() => dom.setValue("Input", "",
() => dom.focus("Input")))),
};
atlastk.launch(() => new atlastk.DOM(), CALLBACKS);
Installation and more examples: https://github.com/epeios-q37/atlas-node/.
use Atlas;
my $BODY = '
<fieldset>
<input id="Input" xdh:onevent="Submit" value="World"/>
<button xdh:onevent="Submit">Hello</button>
<hr/>
<fieldset>
<output id="Output">Greetings displayed here!</output>
</fieldset>
</fieldset>
';
sub acConnect {
my ($hello, $dom) = @_;
$dom->inner("", $BODY);
$dom->focus("Input");
}
sub acSubmit {
my ($hello, $dom) = @_;
my $name = $dom->getValue("Input");
$dom->begin("Output", "<div>Hello, $name!</div>");
$dom->setValue("Input", "");
$dom->focus("Input");
}
my %CALLBACKS = (
"" => \&acConnect,
"Submit" => \&acSubmit
);
Atlas::launch(\%CALLBACKS);
Installation and more examples: https://github.com/epeios-q37/atlas-perl/.
import atlastk
BODY = """
<fieldset>
<input id="Input" xdh:onevent="Submit" value="World"/>
<button xdh:onevent="Submit">Hello</button>
<hr/>
<fieldset>
<output id="Output">Greetings displayed here!</output>
</fieldset>
</fieldset>
"""
def atk(dom):
dom.inner("", BODY)
dom.focus("Input")
def atkSubmit(dom):
name = dom.getValue("Input")
dom.begin("Output", f"<div>Hello, {name}!</div>")
dom.setValue("Input", "")
dom.focus("Input")
atlastk.launch(globals=globals())
Installation and more examples: https://github.com/epeios-q37/atlas-python/.
require 'Atlas'
$BODY =
<<~HEREDOC
<fieldset>
<input id="Input" xdh:onevent="Submit" value="World"/>
<button xdh:onevent="Submit">Hello</button>
<hr/>
<fieldset>
<output id="Output">Greetings displayed here!</output>
</fieldset>
</fieldset>
HEREDOC
def acConnect(userObject, dom, id)
dom.inner("", $BODY)
dom.focus("Input")
end
def acSubmit(userObject, dom, id)
name = dom.getValue("Input")
dom.begin("Output", "<div>Hello, " + name + "!</div>")
dom.setValue("Input", "")
dom.focus("Input")
end
CALLBACKS = {
"" => method(:acConnect),
"Submit" => method(:acSubmit)
}
Atlas.launch(CALLBACKS)
Installation and more examples: https://github.com/epeios-q37/atlas-ruby/.